CLI 기본 명령어(Chapter)
패키지와 패키지매니저(Chapter)
Node.js(Chapter)
짝수 생성기(Pair)
CLI 기본 명령어
Achievement Goals
- 리눅스 터미널을 실행할 수 있다. : 단축키: Ctrl(컨트롤 키) + Alt(알트 키) + t(영문 t)
- CLI(Command-Line Interface)를 이용한 작업과 GUI(Graphical User Interface)를 이용한 작업이 동일함을 이해할 수 있다.
- GUI의 변경사항을 CLI로 확인할 수 있다.
- CLI의 변경사항을 GUI로 확인할 수 있다.
- 리눅스 터미널에서 기본적인 명령어를 사용할 수 있다.
- pwd(print working directory) => 현재 위치를 확인하는 명령어
- mkdir(make directories) => 새로운 폴더를 생성하는 명령어
- ls(list): 폴더나 파일의 목록을 출력하는 명령어 => ls -a에서 a는 all을 의미. 숨어있는 폴더나 파일을 포함한 모든 항목을 터미널에 출력함. => ls -l 폴더나 파일의 포맷을 전부 표현하라는 의미.(d로 시작은 폴더, -로 시작은 파일)
- nautilus (Ubuntu), open (macOS) => 현재 폴더를 파일 탐색기로 여는 명령어
- cd(change directory) => 폴더에 진입하는 명령어(현재 하위폴더가 pwd이고 상위폴더로 이동할때는 cd 상위폴더이름 입력시 오류가 뜬다. bash: cd: helloworld: 그런 파일이나 디렉터리가 없습니다. 그러므로 반드시 이전까지의 전체 경로를 다써주던지 혹은 cd .. or cd../로 이동해야함 )
- touch => 새로운 파일을 생성하는 명령어
- cat => 파일의 내용을 터미널에 출력하는 명령어
- rm => 폴더나 파일을 삭제하는 명령어 => 파일만 삭제할 수 있음. 폴더를 삭제하려면 rm -rf 폴더명을 써야함. (여기서 r은 reculsive(반복되는)를 의미하고, f는 force(물리력)을 뜻한다. r은 폴더를 지울 때 사용하고, f는 질문을 받지않고 지울 때 사용한다. )
- mv => 폴더나 파일의 위치를 이동하거나, 이름을 변경하는 명령어 => mv bye.txt bye/ bye.txt파일을 bye폴더에 넣어라(현재 bye폴더와 bye.txt파일은 같은 디렉토리안에 있다.) => 이름을 변경할 떄 mv bye.txt helloWorld.txt를 입력한다.(mv 이름을바꿀파일이름 이름이바뀐뒤의파일이름)
- cp => 폴더나 파일을 복사하는 명령어 => 폴더를 복사할때는 반드시 -r이 포함되어야한다.
- sudo => 관리자 권한을 빌려올 수 있다.
- clear를 통해 화면을 청소할 수 있다.
- 명령어를 사용할 때, 등장하는 키워드에 대해 이해할 수 있다.
- /: 루트 디렉토리
- ~: 홈 디렉토리
- 절대 경로와 상대 경로의 차이를 이해할 수 있다.
- 절대 경로(기준점으로부터의 절대적인 위치를 나타내는데, 이 기준점을 루트폴더(/)라고한다. 절대 경로는 특정 폴더나 파일이 루트폴더로부터 어떤 폴더로 진입하는 경우 만날 수 있는지 나타낸다.)의 시작이 루트 디렉토리(/)인 것을 이해할 수 있다.
- 상대 경로(특정 폴더 또는 파일의 위치를 현재 위치를 기준점으로 나타낸다.)의 시작이 현재 디렉토리(.)인 것을 이해할 수 있다.
- 텍스트 에디터 nano를 이용해 파일을 수정하고, 저장할 수 있다.

체크포인트 틀린 문제
폴더 "Hello World"를 생성하고, 생성한 폴더로 진입하려고 합니다.
목적을 달성할 수 있는 명령어 모음을 고르세요.
ls mkdir Hello\ World
ls cd Hello\ World
현재 위치는 ~/helloWorld/hello/ 입니다.
다음은 hello 폴더에서 명령어 ls를 입력한 결과입니다.
you_are_the_bext hi.txt
(ls 명령어를 입력한 결과)
폴더 you_are_the_best를 상위 폴더로 복사하려고 할 때, 알맞은 명령어를 모두 고르세요.
cp -rf you_are_the_best ~/helloWorld/
cp -rf you_are_the_best ../
패키지와 패키지 매니저
Read me
패키지와 패키지 매니저
패키지는 여러 파일이 담겨있는 하나의 상자이다.
패키지의 구성
- 프로그램 파일
- 프로그램 설치 파일
- 프로그램 설치 설명서
- 프로그램에 대한 정보를 담은 파일
패키지 매니저(유사 앱스토어)는 패키지의 설치, 변경, 삭제 등 관리를 편리하게 해주는 도구이다.
모든 패키지의 저장소 위치를 저장하고 있다.
Achievement Goals
- 패키지와 패키지 매니저 필요성을 이해할 수 있다.
- 각 운영체제에 맞는 패키지 매니저를 사용할 수 있다.
- Linux Ubuntu 운영체제에서 사용하는 apt 패키지 매니저에 대해 알고, 명령어를 통해 패키지를 관리할 수 있다.
- apt update: 패키지의 업데이트 여부 확인(관리자 권한 필요)
- apt list --upgradable: 업데이트 필요한 파일 조회
- apt upgrade: 프로그램 업그레이드(관리자 권한 필요)
- apt --only-upgrade install 패키지이름:특정 패키지만 업그레이드(관리자 권한 필요)
- apt show: 프로그램의 정보 확인
- apt install: 프로그램 설치(관리자 권한 필요)
- apt list --installed: 설치된 프로그램 목록 보기
- apt remove: 프로그램 삭제(관리자 권한 필요)
- apt search : 패키지 검색
- Linux Ubuntu 운영체제에서 사용하는 apt 패키지 매니저에 대해 알고, 명령어를 통해 패키지를 관리할 수 있다.
Node.js
Read me
런타임이란 프로그래밍 언어가 구동되는 환경. node.js는 JavaScript 런타임이다.
CLI에서 node를 치면 node.js가 실행된다.
이미 작성된 js파일을 불러오려면 예를들어 node runnode.js(파일이름)를 치면된다.
Achievement Goals
- nvm, Nodejs, npm을 설치하고, 버전을 확인할 수 있다.
- 명령어 node를 이용해 JavaScript 파일을 실행할 수 있다.
- 스프린트 시작 전 package.json 파일을 확인하고, npm install을 사용할 수 있다.
npm & package.json
nano 파일명.js 를 terminal에 입력하면 해당 이름으로 nano가 열린다.
코드를 입력 후 ctrl o를 눌러 저장하고 ctrl x로 종료한다.
파일명.js를 node에서 실행해보자.
terminal에서 node 파일명.js를 입력하면 기 nano로 작성한 코드가 실행한 결과값을 출력한다.(마치 chrome의 콘솔창을 입력 : nano과 출력 : node을 나눠서 하는 것 같다. 불편하게 느껴지는 부분이 있다 ㅜㅜ)
npm과 package.json
우리는 우리보다 잘하는 사람들이 만들어놓은 검증된 코드(모듈)를 가져다가 사용한다.
package.json이란 npm모듈(남이 만들어 놓은 모듈을 node.js에서는 npm 모듈이라는 이름으로 부른다.)을 활용하기 위해 해당 모듈에 대한 정보를 담은 파일이다. 즉, 프로젝트 전반에 관한 정보가 들어있음.
package.json안에는 프로젝트에 관한정보 및 CLI에서 사용가능한 명령, 개발과 관련된 dependency들이 포함되어있다. 즉 이 프로그램을 실행시키기 위해 필요한 모듈들이 무엇인지, 프로그램을 실행시키는 방법, 프로그램을 테스트하는 방법 등이 명시되어 있음.
npm이란 node.js 환경에서 외부 라이브러리를 다운로드 받기 위한 방법 중 하나. npm은 Node Package Manager로 일종의 앱스토어이다. 필요한 모듈을 다운로드할 수 있는, 모듈들이 모여있는 모듈 스토어인것이다.
앞으로 sprint 진행 시, 해당 레파지토리를 열어보면 node_modules는 없고 package.son만 있을것이다. npm install 명령어를 입력하여 package.json에서 필요하다고 하는 모듈을 다운받는다. npm install이 완료되면 node_modules 디렉토리가 생긴 걸 확인할 수 있다.
package.json의 구성
- devDependencies : 특별히 개발이나 실행에 해당 모듈을 "의존"한다고 해서, "의존성(dependency)"이라고 부름. json형식에서 키에 적힌 것은 모듈 이름, 값은 버전.
package.json을 보고 필요한 dependency를 npm install을 이용하여 설치할 수 있는데, 이때 --save-dev 옵션과 함께 설치하면, 자동으로 devDependencies에 추가된다.
ex) npm install mocha --save-dev
- dependencies :
이 프로젝트가 돌아가기 위해 반드시 필요한 모듈들이 무엇인지 적혀있음( ex) underscore, react등 ) 설치 시 --save 옵션과 함께 설치하면, 자동으로 dependencies에 추가된다.
ex) npm install --save react
- scripts : CLI에서 사용가능한 명령을 기술함. npm scripts라고 부름. CLI에서 실행할 때에는 npm run <스크립트 이름>으로 실행함.
짝수 생성기(Pair)
: 오늘 온종일 공부했던 리눅스 기초를 활용하여, 그 중에서도 특히 package.json을 읽고 프로젝트를 실행시키기 위해 어떤 dependency들을 npm install하여야 하는지 그리고 어떤 scripts를 이용해서 과제를 통과하고 제출하는지 실습해보았다.

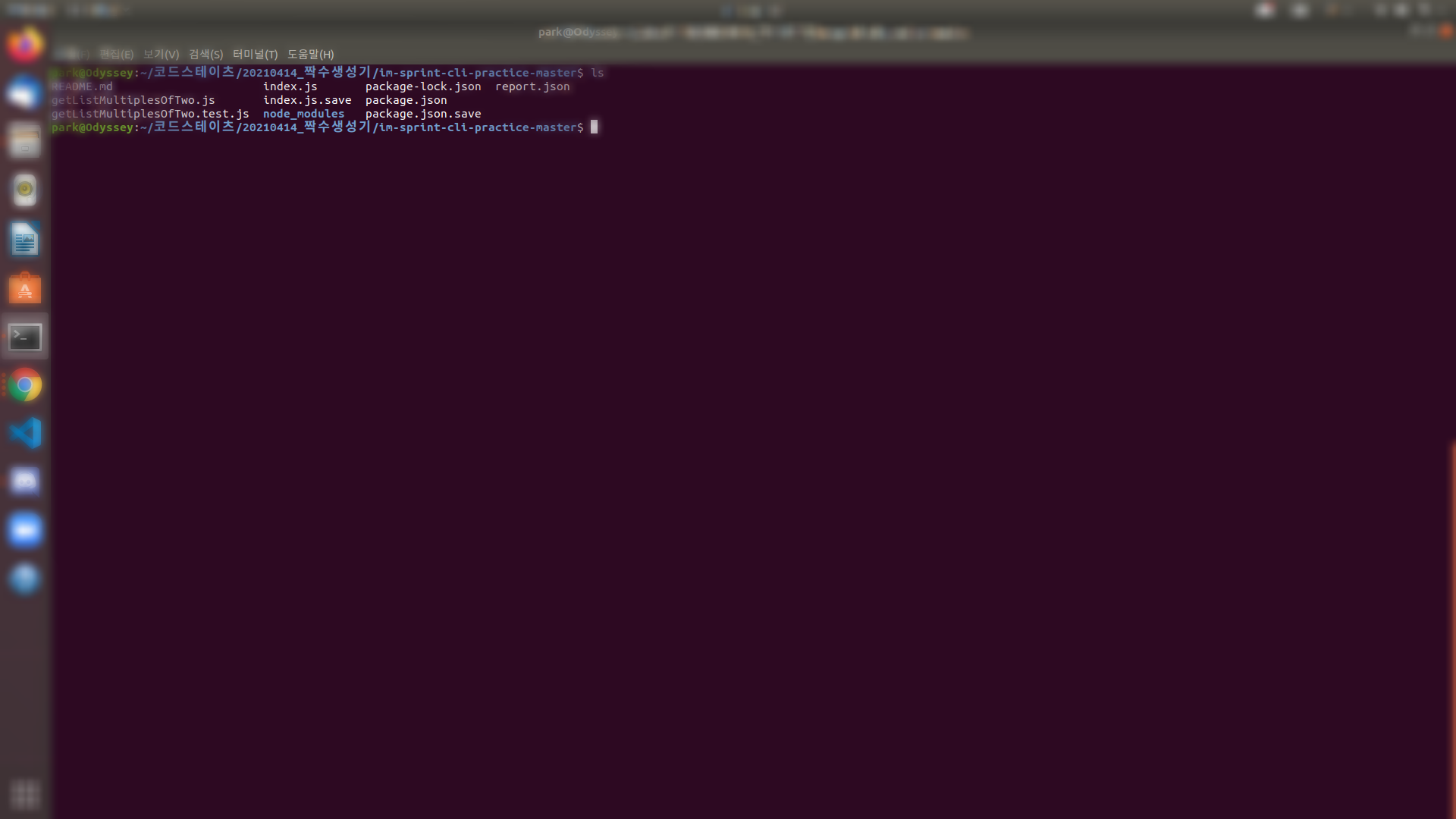
~/ 홈디렉토리로부터 프로젝트 레포지토리까지 cd 입력을 통해 왔다. nano를 통해 package.json 파일을 열어보자. nano package.json 입력
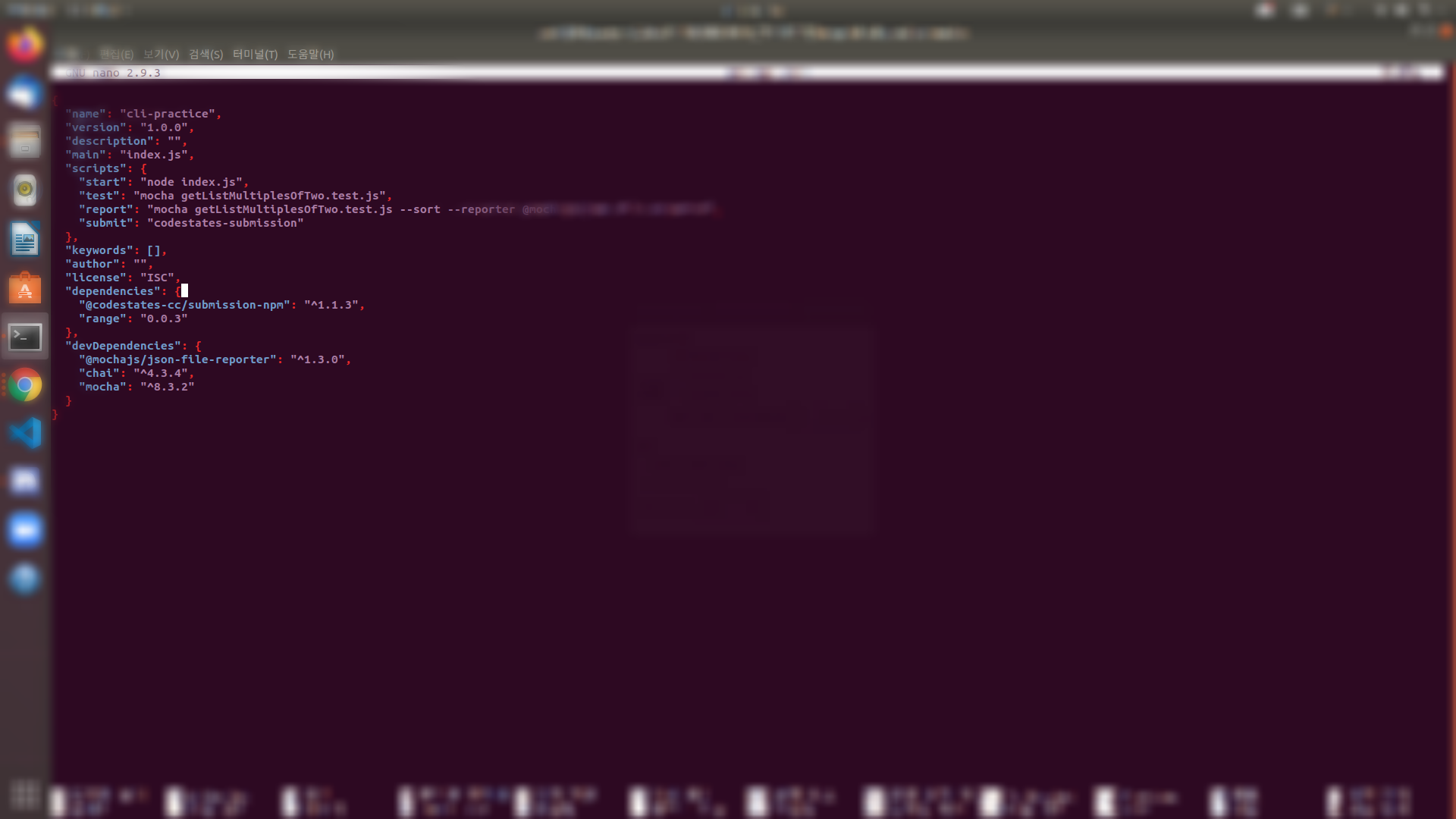
(단, 지금 보는 화면은 test scripts를 통과 후 캡처한 것 임을 알려드림. 원래는 scripts의 start가 비워져있었음. test scripts상 npm run start scripts를 통해 index.js가 실행되어야한다는 조건이 있었고 이에 구글링을 통해 node index.js를 입력하게 되었음. )

이 프로젝트를 시작하기 위해서는 2개의 dependencies와 3개의 devDependencies들을 다운받아야한다.
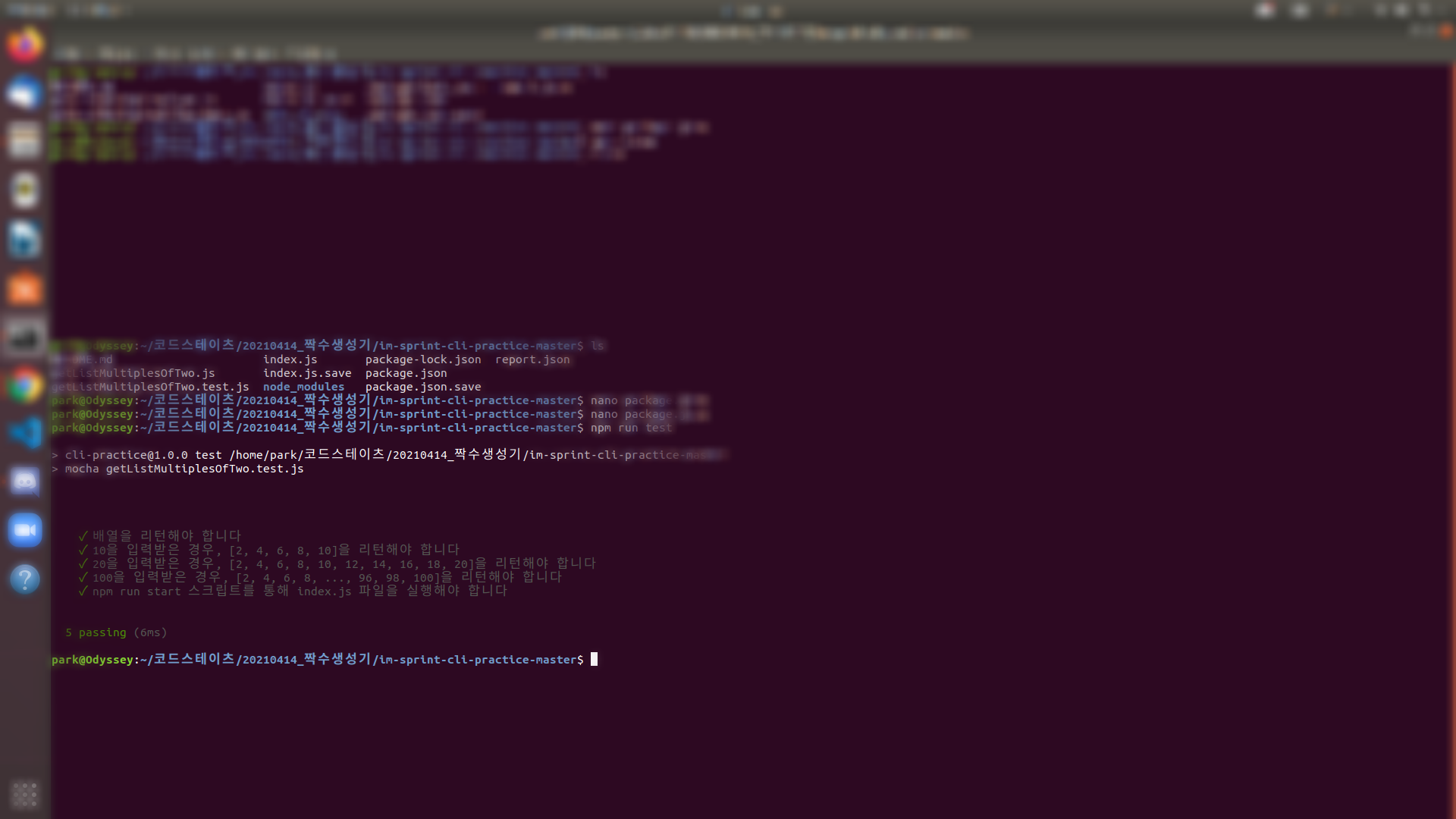
npm install 입력을 통하여 5개의 모듈을 다운받고 test scripts를 돌려보았다. npm run test 입력.
(단, 지금 보는 화면은 test scripts를 통과 후 캡처한 것 임을 알려드림. 원래는 새빨갛게 test case를 통과하지 못하였다고 안내되어있었다.)

위 테스트 케이스의 요구사항(배열을 리턴할 것, 숫자를 입력받으면 0을 제외한 입력받은 수까지의 모든 2의 배수를 리턴해야 한다는 것)을 확인
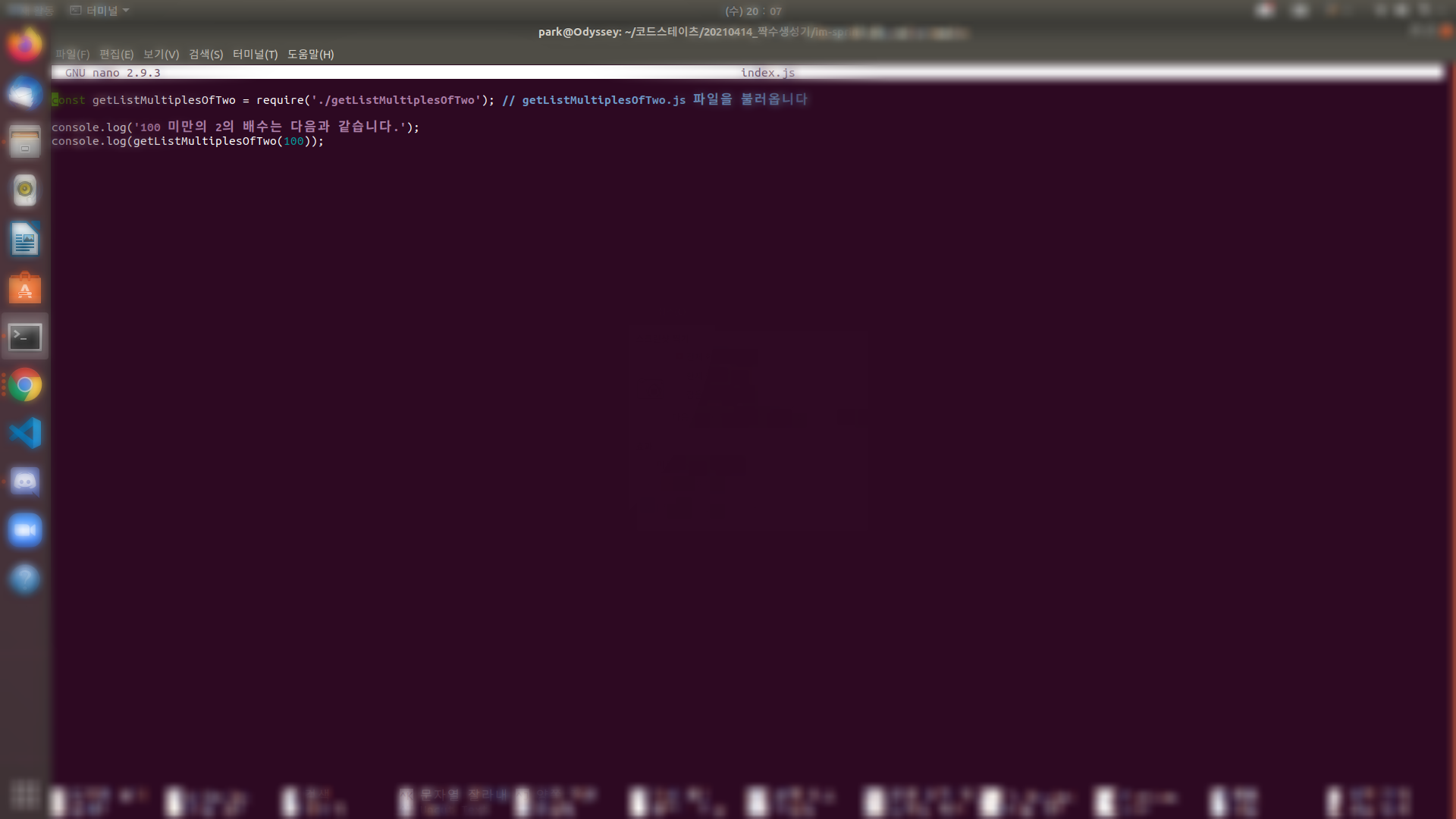
하고 index.js를 수정하러 갔다. nano index.js 입력.

수정할 수 있는 부분이 없다. 내용을 살펴보면 getListMultiplesOfTwo.js 파일에서 함수를 끌어다가 여기서는 호출만 하는 형태라는 것을 알
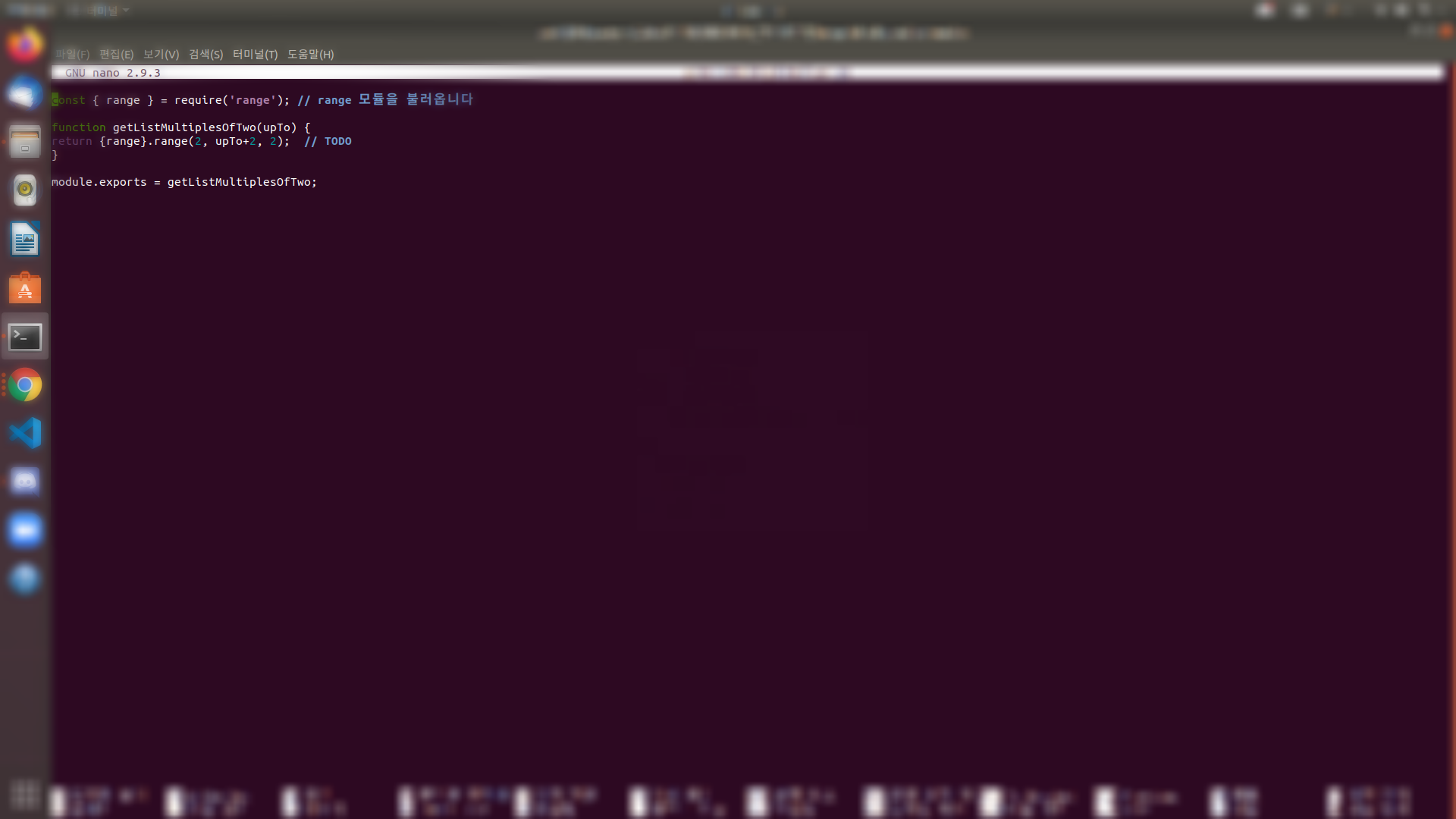
수 있었다. ctrl + x 입력으로 CLI로 돌아가자. 그리고 nano getListMultiplesOfTwo.js 입력.

test scripts에는 없었지만 코드스테이츠 진도 상 아직 배열을 배우지 않았기에 range 모듈을 이용하라고 urclass에서 링크를 안내해주었다.
링크는 아래와 같다.
range
A simple library for range(a, b, step).
www.npmjs.com

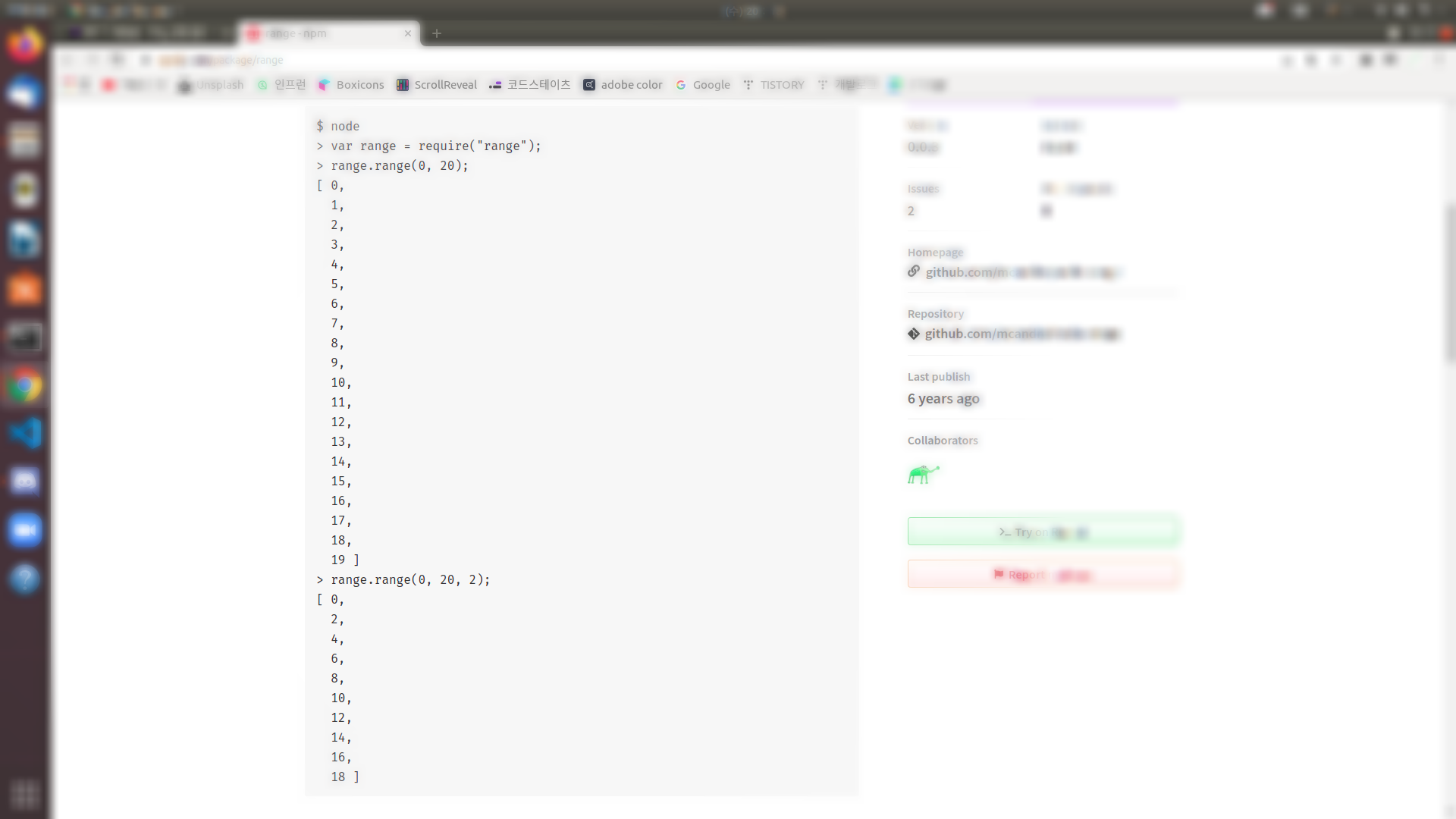
여기서 사용방법을 알 수 있으며, 어떠한 값을 return하는지 예를 통해 보여준다.
//결과값 입력 전
const { range } = require('range'); // range 모듈을 불러옵니다
function getListMultiplesOfTwo(upTo) {
// TODO
}
module.exports = getListMultiplesOfTwo;
// 사용방법에는
var range = require("range");
range.range(0, 20);
//이라고 되어있었다.
//코드스테이츠에서 받은 포맷의 경우
//const {range}로 중괄호로 감싸져있었기에
//{range}.range의 형태로 호출을 하였다.
//https://www.npmjs.com/package/range를 보면알겠지만
//range.range(0, 20, 2);로 호출 시 range 모듈은 시작하는 수 0을 포함하고 끝나는 수 20-2까지의 2의 배수를 리턴한다.
//그리하여 아래와 같이 인자들을 구성하여 넣었다.
//결과값 입력 후
const { range } = require('range'); // range 모듈을 불러옵니다
function getListMultiplesOfTwo(upTo) {
return {range}.range(2, upTo+2, 2); // TODO
}
module.exports = getListMultiplesOfTwo;
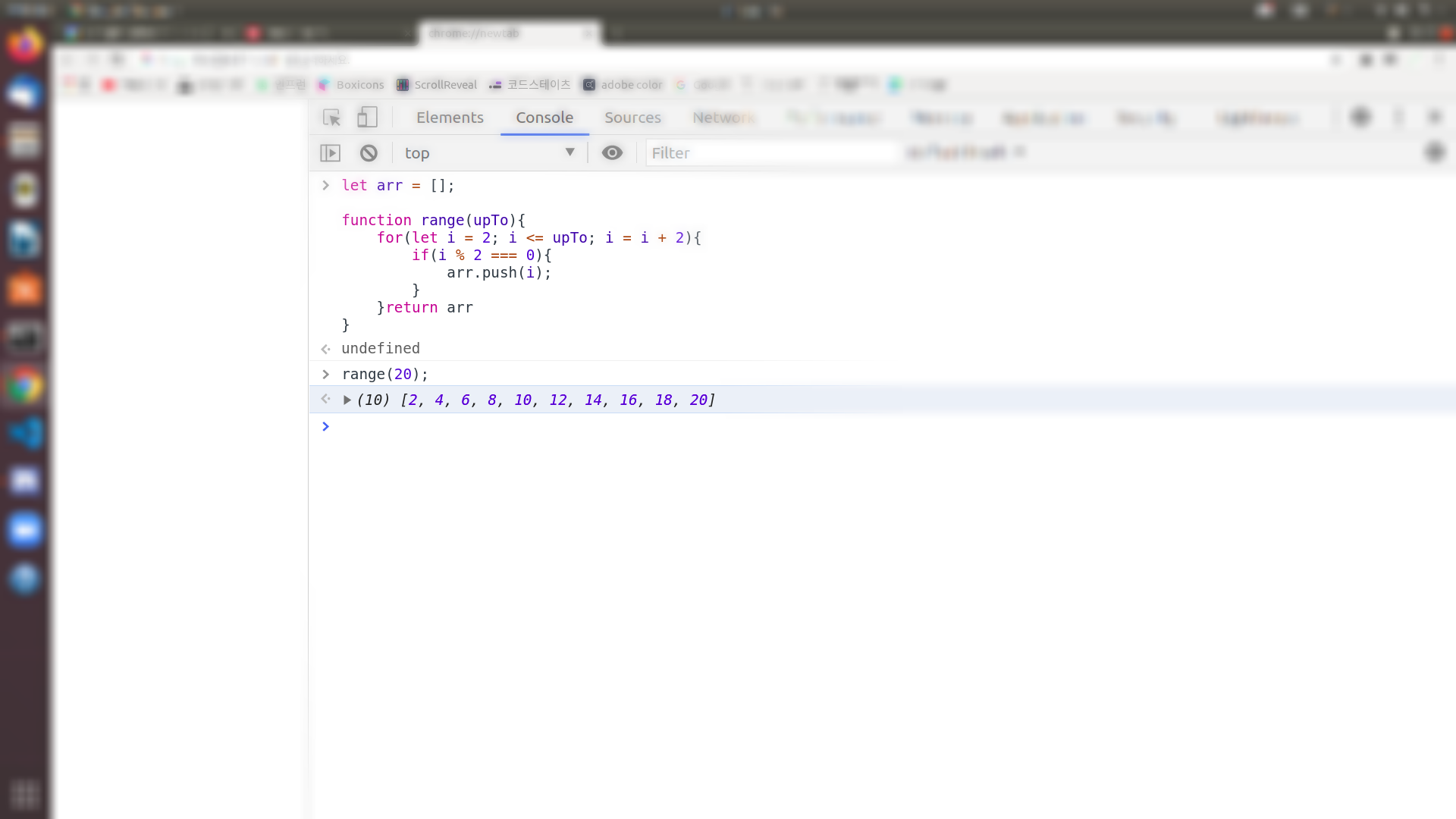
코드스테이츠에서는 안배웠지만 이미 배열을 알고있기에 range 모듈을 사용하지 않고 한번 range함수를 내가 짜보겠다.
let arr = [];
function range(upTo){
for(let i = 2; i <= upTo; i = i + 2){
if(i % 2 === 0){
arr.push(i);
}
}return arr
}
함수를 돌려보면 test scripts가 원하는 답을 도출할 수 있는 것을 아래 사진에서 확인할 수 있다.

아무튼 getListMultiplesOfTwo.js를 수정후 모든 test scripts를 통과할 수 있었다. 특이하게도 지금까지와는 달리 제출조차 터미널에서 진행하게 되었는데 package.json에 submit scripts를 통해 git으로 제출을 할 수 있는 것이다.(신세계)
오늘의 프로젝트가 어렵다기 보다는 많이 낯설었다. 불편한 점이 있지만 생각보다 쪼오오금 재밌었다. ㅎㅎ
코드스테이츠에서는 날마다 새로운 과제를 던져준다. 머리가 쉴새없이 회전해야한다.
희미하게 알고있었던 것들은 명확해지고 몰랐던 지식들이 머릿속을 조금씩 채우고 있다. 기분 좋은 바쁨이다.
'코드스테이츠' 카테고리의 다른 글
| 2021년 4월 16일 코드스테이츠 DAY-12(Git 기초) (0) | 2021.04.16 |
|---|---|
| 2021년 4월 15일 코드스테이츠 DAY-11(Linux 기초, Git 기초) (0) | 2021.04.15 |
| 2021년 4월 13일 코드스테이츠 DAY-9(계산기)(calculator)#2 (0) | 2021.04.14 |
| 2021년 4월 12일 코드스테이츠 DAY-8(CSS + 계산기)#1 (0) | 2021.04.12 |
| 2021년 4월 9일 코드스테이츠 DAY-5(HTML)( + 일주일 솔직 후기) (0) | 2021.04.09 |



